Introduction to Blogger Grid Layout
Are you prepared to take your weblog to the following stage? If so, it’s time to explore the arena of Blogger grid layouts! These design options are not only a fashion; they’re a sport-changer for bloggers seeking to create visually appealing and prepared content material. With their clean lines and based appearance, grid layouts can beautify user revel in at the same time as showcasing your posts in an enticing way.
Imagine surfing through your preferred blogs and being captivated via how well everything is offered. That’s the magic of grid layouts—they make content material smooth to digest and aesthetically attractive. Whether you are sharing journey tips, style advice, or non-public testimonies, a well-structured layout can help emphasize what subjects maximum: your voice and creativity.
Dive into this manual as we release some of the great loose Blogger grid layouts available. By the quit, you will be equipped with all of the gear needed to design an attention grabbing weblog simply!
Benefits of Using Grid Layouts for Your Blog
Grid layouts deliver a sparkling attitude to blog design. They allow for prepared content material presentation, making it simpler for readers to navigate via your posts.
With a grid layout, you can exhibit multiple articles simultaneously. This visual appeal encourages site visitors to discover greater of what you need to offer. It’s like having an inviting storefront that attracts human beings in.
Responsiveness is any other key benefit. Grid designs adapt seamlessly across gadgets, ensuring your blog looks first-rate on desktops and smartphones alike.
Moreover, grids beautify the classy first-rate of your site. A properly-dependent grid could make even easy content stand out with flair and class.
These layouts are versatile. Whether you’re sharing non-public tales or professional insights, a grid layout can successfully spotlight numerous varieties of content material with out overwhelming the viewer’s experience.
Top Free Blogger Grid Layouts to Choose From
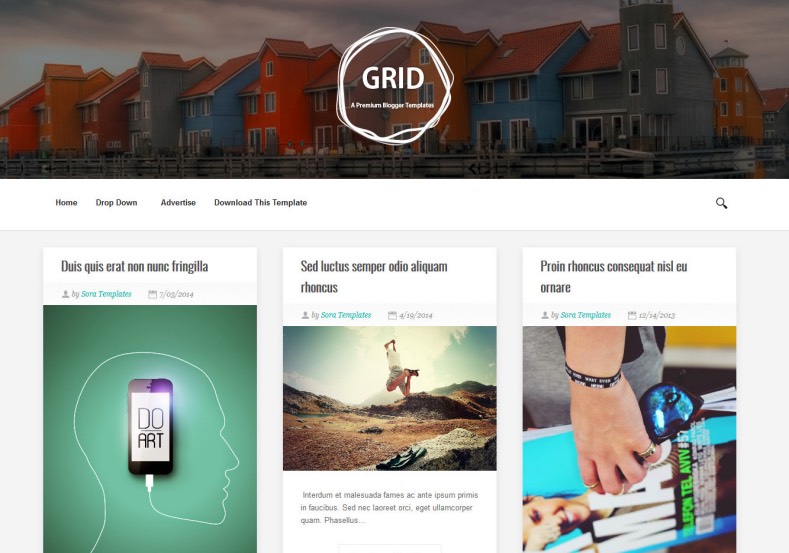
When it involves crafting a visually attractive blog, the proper grid layout can make all the difference. Let’s explore some exquisite free Blogger grid layouts which could elevate your weblog’s layout.
The minimalist grid layout is ideal for folks who decide upon easy strains and simplicity. It showcases posts without distractions, permitting your content material to shine through.
For a greater dynamic appearance, keep in mind the magazine-fashion grid layout. This design allows you to feature more than one articles straight away, creating an attention-grabbing display this is harking back to popular publications.
If you’re interested in creative aesthetics, the masonry grid format can be perfect. Its staggered appearance provides depth and forte while accommodating various photo sizes resultseasily.
Another present day choice is the Pinterest-fashion grid layout. It’s particularly outstanding for visible storytellers as it emphasizes photographs in a captivating manner.
Don’t forget the full-width grid layout if you need maximum impact. It utilizes each inch of screen actual property for an immersive experience that captures interest at once.
A. Minimal mesh design
Minimal web design is all about simplicity and elegance. This design style eliminates distractions and allows your content to shine.
With clean fonts and plenty of white space, it offers a peaceful browsing experience for readers. Each post occupies the center of the stage without an overabundance of images vying for attention.
This format works best for bloggers who focus on storytelling or photography. It makes every photo pop while remaining well composed.
In addition, the minimum aesthetic often results in faster loading times. Simplified design increases user engagement by keeping visitors on your site longer.
Many free Blogger templates offer customizable options in this setting, making it easy to personalize your blog. Whether you’re sharing ideas or showcasing art, a simple web can effortlessly boost your online presence.
B. Magazine-style Grid Layout
The mag-style grid layout brings an air of sophistication to any blog. Perfect for showcasing a number of content material, it organizes posts in a visually attractive way. This format mimics conventional print magazines, making your digital space sense curated and expert.
With its dynamic association, readers can effortlessly navigate thru articles and pics. The formidable headlines draw attention, whilst the based layout continues the whole thing tidy. This is specially useful for lifestyle blogs, fashion websites, or tour journals.
Using this layout lets in you to highlight featured memories prominently. You can create sections that cater particularly to trending subjects or famous classes on your blog.
Flexibility is another key gain; you may mix visuals with text seamlessly. Enhance the reader’s revel in by integrating multimedia elements like movies alongside written content material with out cluttering the page.
C. Masonry Grid Layout
The Masonry Grid Layout is a stunning choice for bloggers looking to create eye-catching visuals. Its unique design allows posts of varying heights to fit together like pieces of a puzzle, resulting in an organic and dynamic appearance.
This layout is particularly popular among creatives and photographers. It highlights images beautifully without forcing them into uniform boxes. Each post stands out, making it easy for visitors to spot engaging content at a glance.
Implementing a masonry grid can enhance user experience by encouraging exploration. Readers are more likely to scroll through your content when it’s presented this way, drawn in by the intriguing arrangement.
Customization options abound with this layout. You can adjust spacing, colors, and hover effects to match your brand’s aesthetic seamlessly. The flexibility of the masonry style keeps your blog fresh and visually appealing over time.
D. Pinterest-style Grid Layout
The Pinterest-style grid layout has become a favorite among bloggers who seek visual appeal. This design mimics the popular social media platform, allowing content to be arranged in an eye-catching, mosaic-like fashion.
Each post is displayed as a card, showcasing captivating images that draw readers in. The varied heights and widths of these cards create a dynamic flow, making browsing effortless and enjoyable.
Perfect for lifestyle blogs or portfolios, this layout brings an artistic flair to your content. It emphasizes visuals while ensuring text remains clear and readable.
With its flexible structure, it can adapt easily to various screen sizes. Whether viewed on mobile devices or desktops, the Pinterest-style grid maintains its charm and functionality.
This layout not only engages visitors but also encourages them to explore more posts with just a click.
E. Full-width Grid Layout
A complete-width grid layout is a placing desire for any blog. It maximizes screen area, permitting your content to shine with out pointless distractions. This layout offers readers an immersive enjoy, drawing them into your posts.
With photos and textual content spanning the whole width of the web page, you could create lovely visible effects. The full-width format also encourages creativity in offering your articles. You can test with large visuals or ambitious typography that captures attention.
Another benefit is its adaptability across devices. Whether on a telephone or computing device, a well-designed complete-width grid ensures consistency and clarity. Readers experience seamless navigation and engagement no matter how they get entry to your blog.
Using this layout enhances person revel in drastically. When performed right, it leaves a lasting impact at the same time as making facts without difficulty on hand at the equal time.
How to Implement a Blogger Grid Layout on Your Blog
Implementing a Blogger grid layout is less difficult than you may think. Start by using getting access to your Blogger dashboard. Navigate to the “Theme” phase, where the magic starts.
Next, look for “Customize.” Click on it after which look for “Advanced” settings. Here, you can adjust diverse factors of your blog’s appearance.
You may additionally want to add custom CSS code unique to your selected grid layout. This step requires a few coding understanding however many templates come with pre-written codes which can be easy to duplicate and paste.
Once you’ve got integrated the brand new design, preview it before publishing modifications. Ensure the entirety seems simply right; this is essential for consumer revel in!
Save all modifications while happy. Your weblog will now boast a fresh grid layout that enhances each aesthetics and capability!
Conclusion
In conclusion, utilising free blogger grid layouts can appreciably beautify the visual enchantment and capability of your blog, making it greater enticing and consumer-friendly. By selecting the first-rate grid layouts available, you may create a cohesive and aesthetically beautiful design that showcases your content successfully. These layouts not only offer a expert look however additionally offer an intuitive navigation revel in in your readers. With numerous options to pick out from, customizing your blog to mirror your private style and meet your audience’s wishes turns into an easy and fun system. Unlock the ability of your weblog these days through exploring and imposing these versatile and loose grid layouts.